Background
We had just closed our series B with an aggressive strategic shift in the product. The value and strategy of the Business Playbook strategy was rock solid and perfectly aligned to a product market fit, but it did not translate intuitively to the product for a few reasons:
- No one was overseeing design execution from a leadership level
- Unresolved tech debt constraints
- The timeframe and speed of execution
- Juggling multiple initiatives per squad
- Silo'd team communication
Having just raised $27M, leadership felt they finally had time and bandwidth to invest in working on the product vision. As the most seasoned designer on a career path to a Principal role and prior experience crafting a product vision, I was given the opportunity to shape it and own it from a design side going forward.
.png)
Goals
We wanted the product vision to:
- Create a cohesive, intuitive, desirable product
- Act as a North star for the entire company
- Inspire team members, stakeholders, investors, and key influencers
- Shape the vision to act as confident guardrails instead of marching orders for squads
The product had become cumbersome because there wasn't a designer involved in strategic conversations who had a deep enough knowledge of the business, the customer, and our technology.
I was excited to finally be able to bring more order over the product and bring the vision to life, extracting what Chris and Jonathan had in their mind and pairing it with my own vision to bring a cohesion to the ideas that were previously parsed out to individuals through 1:1's.
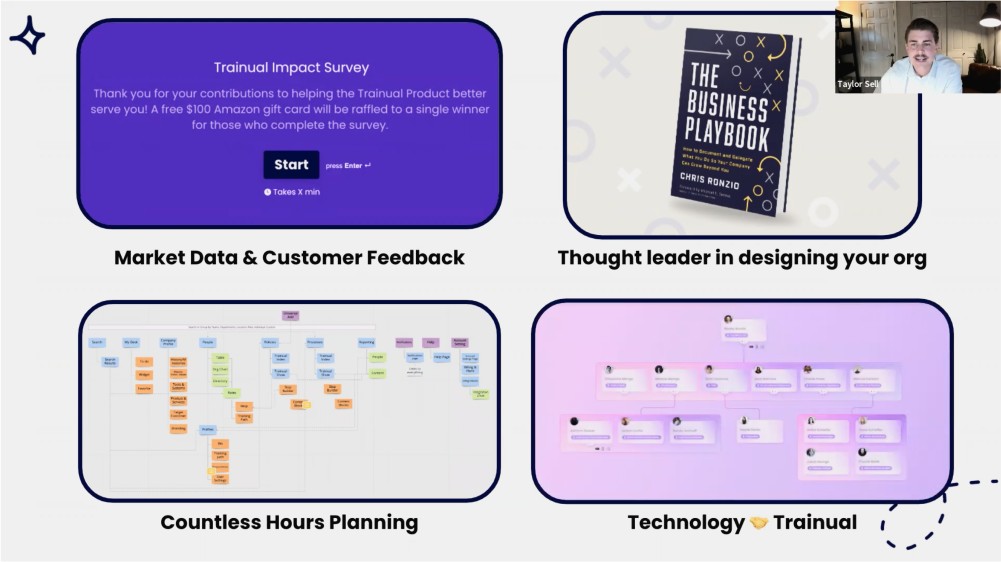
Over the next couple months, we ran a handful of hours long brainstorming sessions.
We had defined 5 phases we needed to accomplish:
- Vision kickoff: purpose & goals
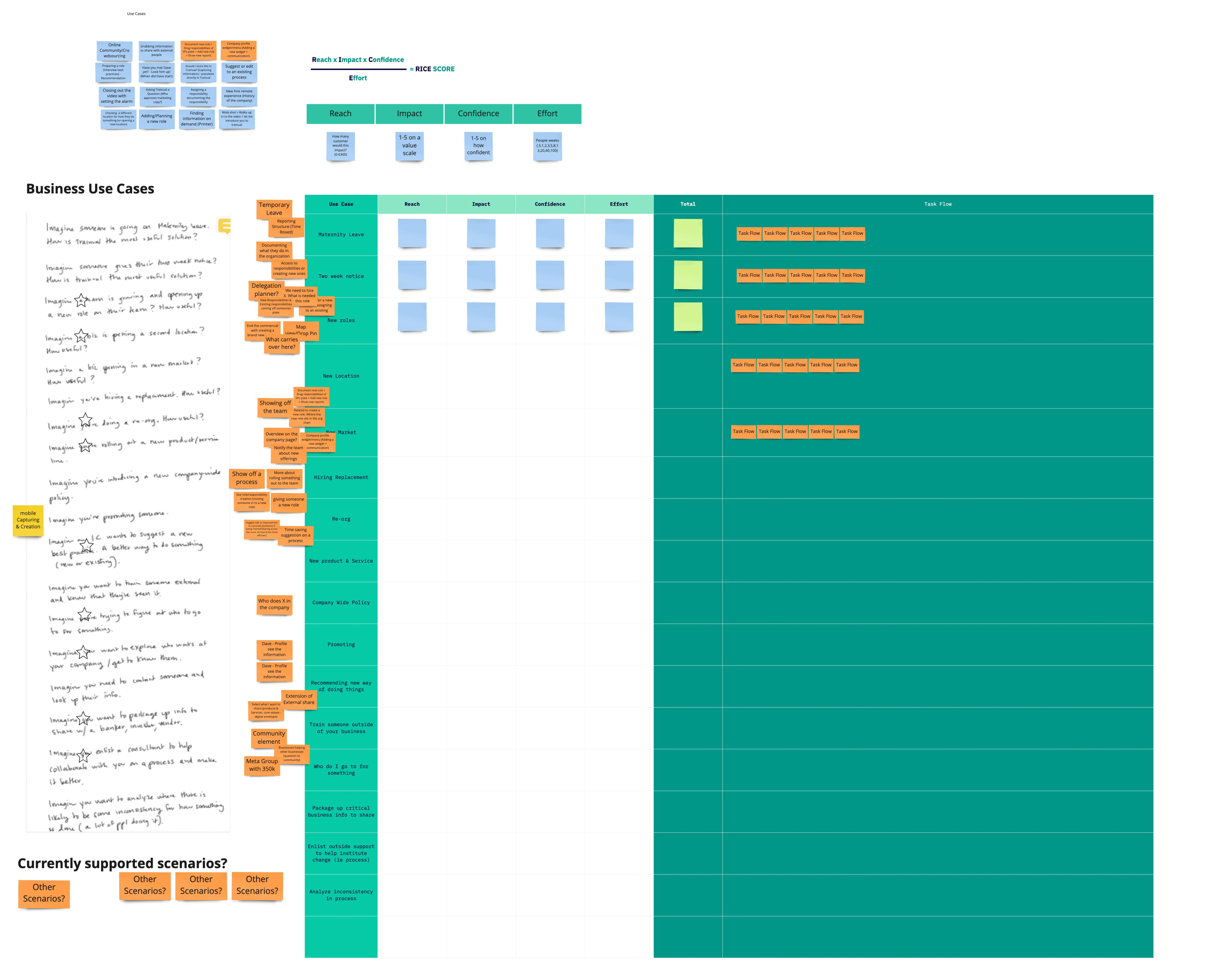
- Key use cases
- Sitemap architecture for the next 1-2 years
- Visiontype
- PD&E rollout
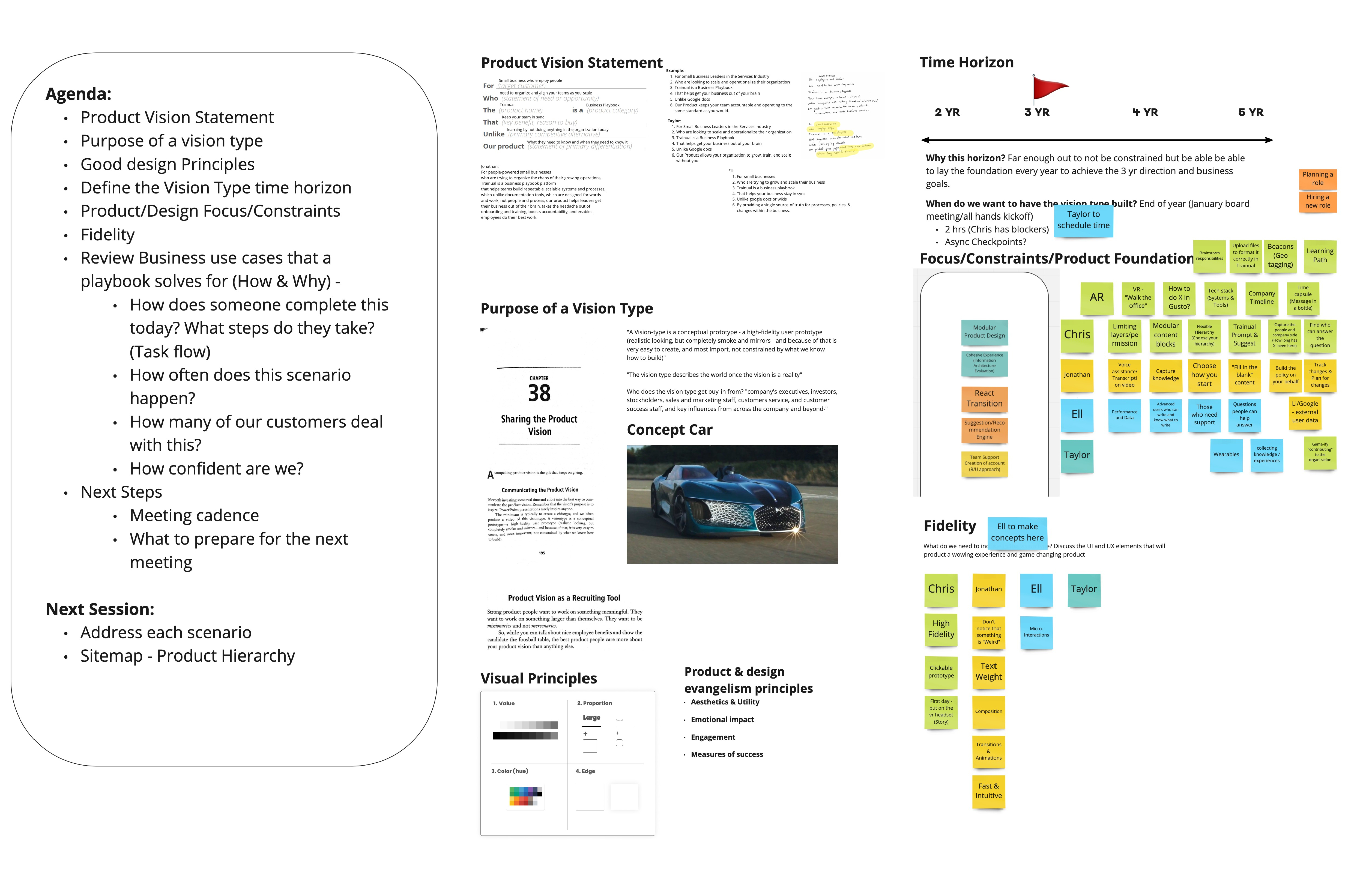
Vision kickoff
The kickoff was to discuss the purpose and goals of the vision as a whole, as well as what individual exercises are intended to accomplish.

Key use cases
We talked though several use cases before moving over to the architecture site map. This exercise is to uncover as many important real world use cases as possible and RICE score them if necessary.

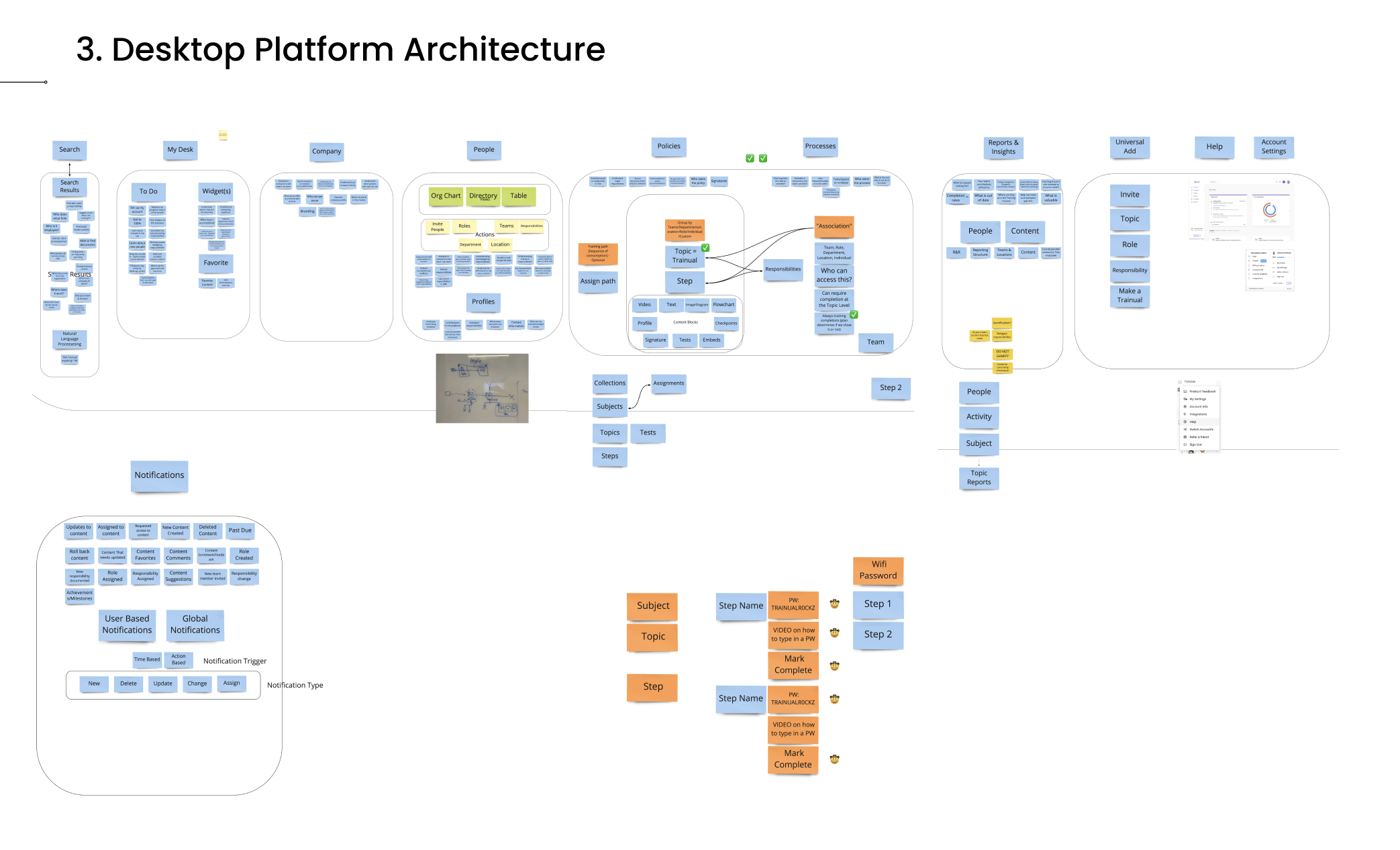
Site-map
This is where we spent the majority of our time, and why setting expectations with leadership is so key. Our Founder wanted to jump straight into building out the entire vision prototype before doing the sitemap!
Taylor was quick to enforce the importance of this step, since it would be all the squads working towards the vision, not a single designer.
We broke down the desktop application in great detail to look at the currently reality and where we wanted to head.
From brainstorming some key themes emerged for how the product would look and the jobs to be done.
I made sure that these stayed at the forefront of everyone's mind as we married form and function
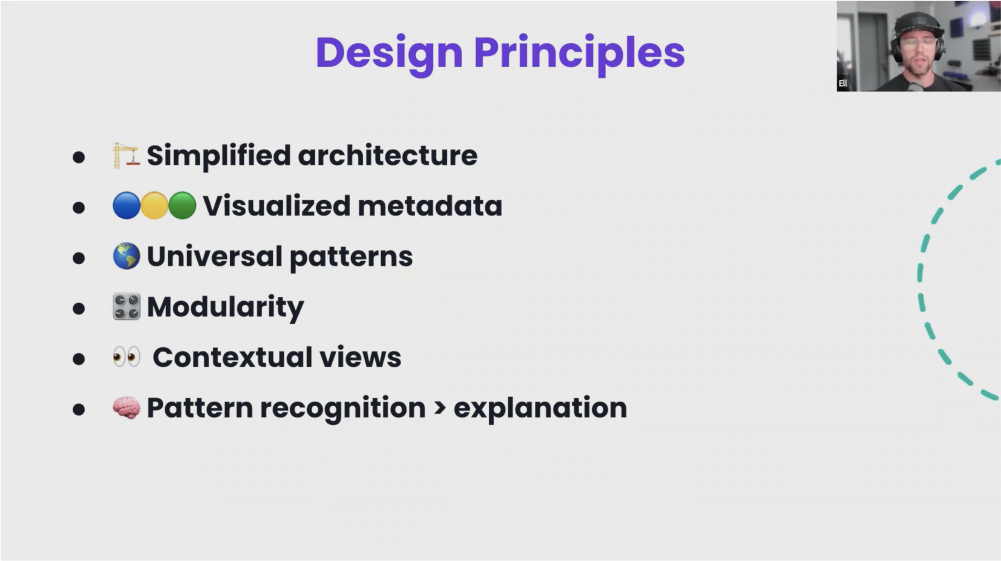
Design Principles:
- Seamless Architecture
- gamification
- robust meta data foundation
- modularity
- contextual viewing
- pattern recognition
- progressive disclosure
Product driven behaviors:
- Getting started
- bottoms up contribution
- Documentation simplicity
- Access to information when and where I work
- Planning for the future
- Continuous intelligent training
Architecture
We spend so much time on the architecture because the core of our product had some very confusing organizational hierarchy. We had to plan how we would blow it up and also incrementally get there if needed.

Most of the architecture changes we proposed were based on research and product discovery I had done on our core product over the last couple of years, but we brought in tech leads to discuss critical functionality and infrastructure changes to make sure we wouldn't run into any major roadblocks.

With the sitemap and architecture well defined, we could start talking about the visual direction.
Visual language
Looking at the newest trends in UI, we ended up taking a Glassmorphism approach. The vision included the use of A.R. & V.R. UI elements, and Glassmorphism would be easier to create a unified experience across different device types.

With use cases, functionality and visual direction defined, it was time to start brainstorming the execution of the Visiontype.
Visiontype
We wanted to craft a story that would show the lifecycle of Trainual through the lens of a new employee who is growing alongside the business; from new hire, to productive employee, to leading a team.
We wanted to make sure we illustrated Trainual's seamless experience helping businesses run efficiently and scale, while adapting to the roadblocks and challenges of wearing multiple hats and juggling responsibilities; Trainual is where you need it, when you need it.
We defined some key scenarios and experiences we wanted to show and talked through technical feasibility for different devices, the goal being to figure out what could be prototyped and what would likely need video or animation.

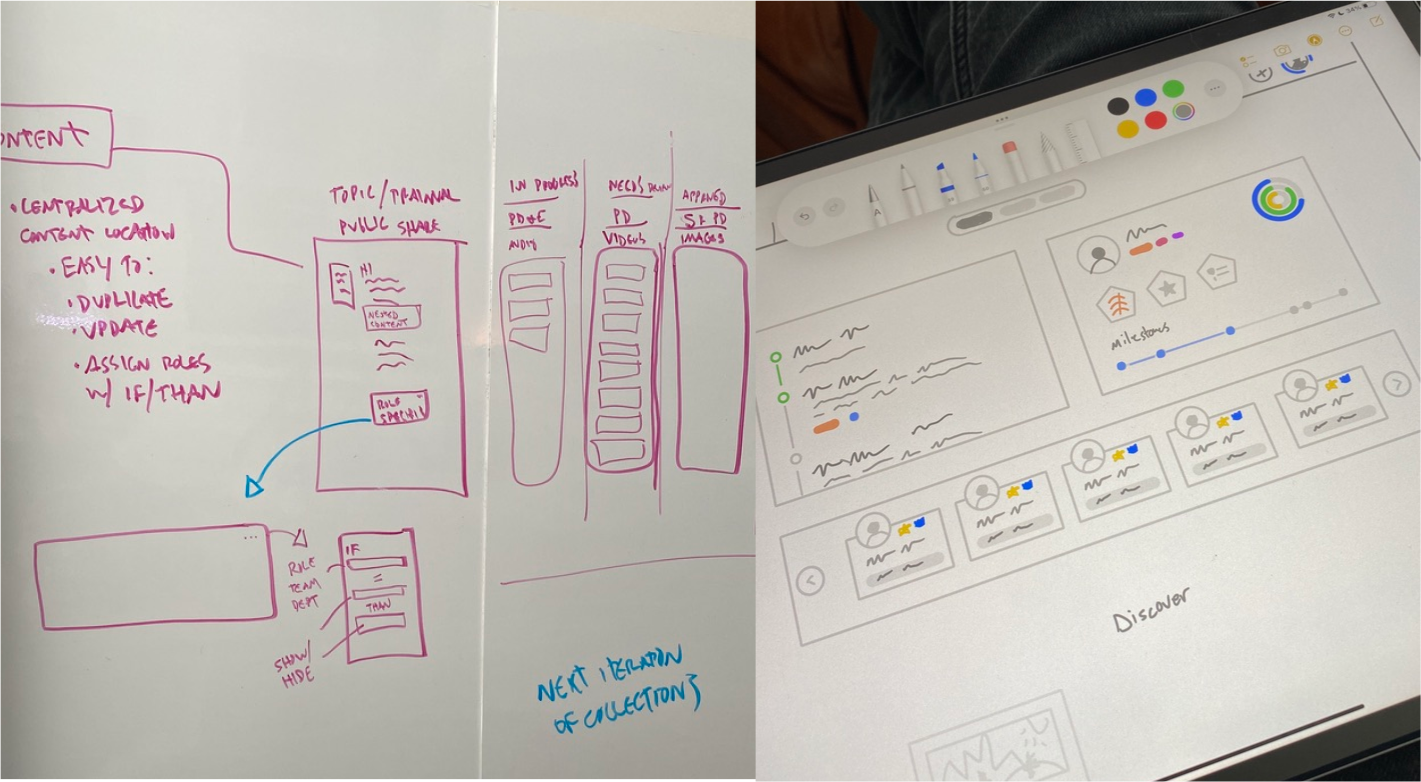
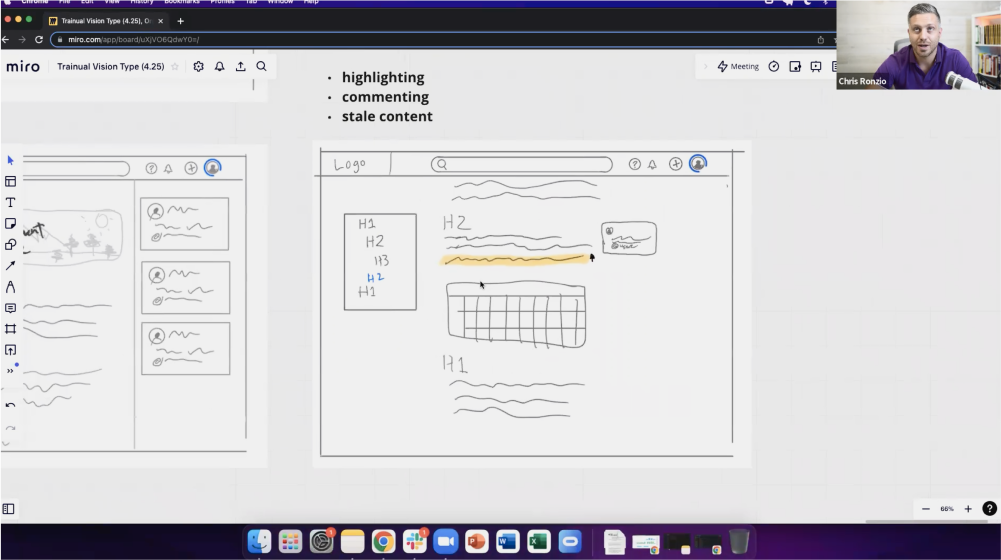
I fat marker sketched the key interactions with Taylor making sure we covered every scenario. This step is was crucial to hitting our extremely tight deadline to have a video ready for Quarterly all-hands which was just a few weeks away. I was confident that I could prototype most of the scenarios in Figma. The biggest hurdle that could be a blocker would be prototype performance.
.png)
At this stage, we also brought Nic (our Videographer) into the fold to run though our ideas and plan the shots we would need to film for.
Prepping for the sprint
The deadline was unreasonably tight, but I understood the need to want to kick the year off with something exciting for the company and the board and I loved the challenge, so we talked about what we needed to do to make it happen.
I would need a bare minimum of a week of heads down time. Sitting on a hybrid growth squad and the design system team meant the only heads down time I got was a couple hours in the morning; Taylor helped to clear my schedule so that i could get the time needed to get in the zone and do the deep creative technical work.
Prototyping
The deadline meant I needed to focus on mid-fidelity interaction prototype POC's to ensure what we wanted to show could be done before diving headfirst into slick styling, which takes a decent amount of time and experimentation on its own.
Prototype POCs and iteration
Mobile
While mobile devices definitely are a huge part of the product vision strategy, we didn't highlight them as much as other experiences because of the challenges of showing small screen interactions on video within our limited time frame.

This experience in the vision is highlighting Trainual Beacons. Using off the shelf NFC and Geofencing technology, our R&D team had a lightweight POC just weeks after we unveiled the Visiontype.


Augmented & virtual Reality
Augmented reality may seem too futuristic for most people, but the advances in tech with companies like Meta pushing for digital marketplaces and substituting it for zoom calls, there's a likely future where operating a business in a VR space is a common alternative.

This scene is highlighting the thriving Trainual community. The strategy is to build an organic community of open source user-generated content (think Figma community) which businesses can use to establish thought leadership and credibility in their space

Desktop
Our desktop application is our core product and largest user segment because of the nature of our content creation heavy product. Showcasing a wowing experience on desktop was extremely important, especially given all the headaches the current experience created.




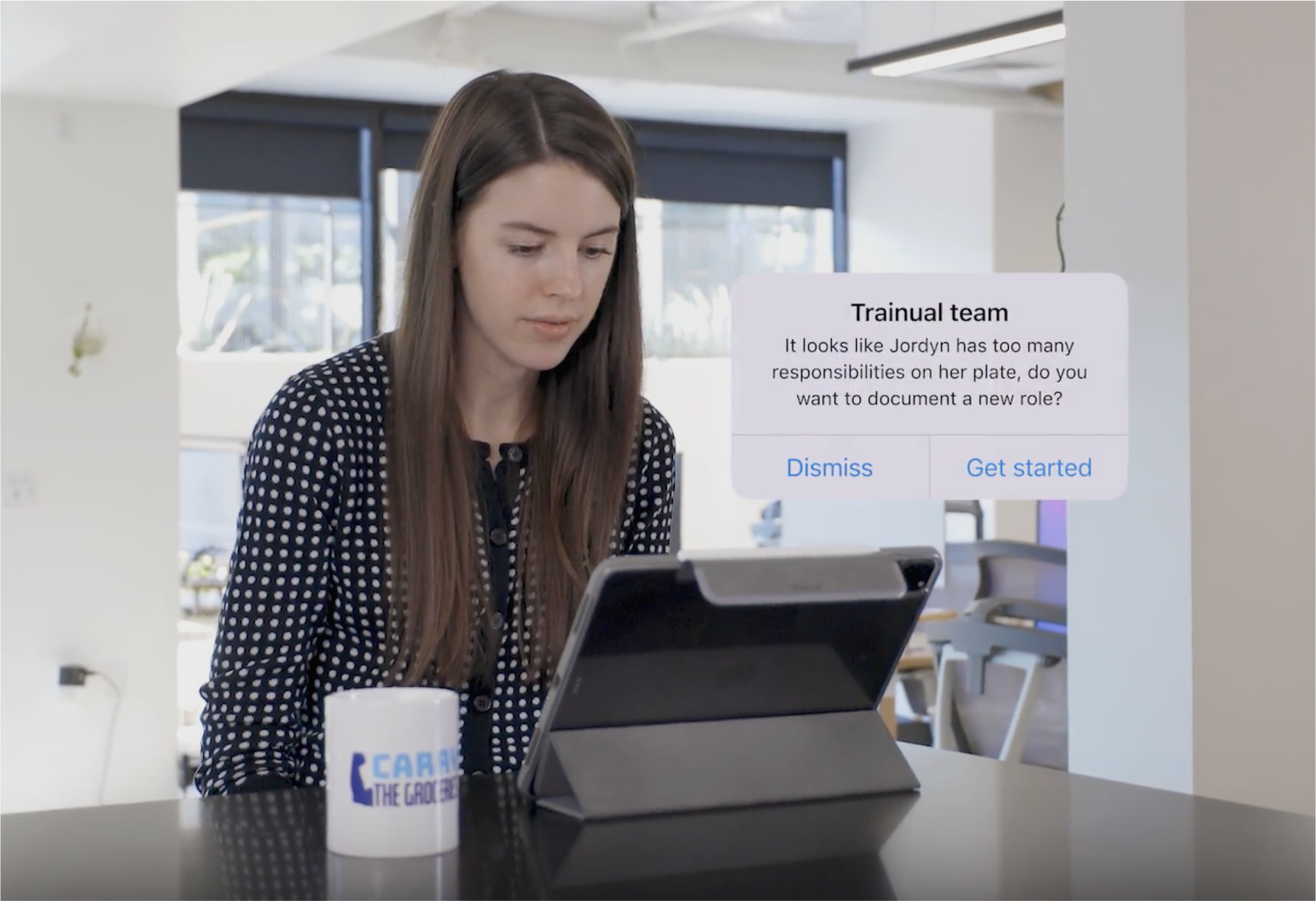
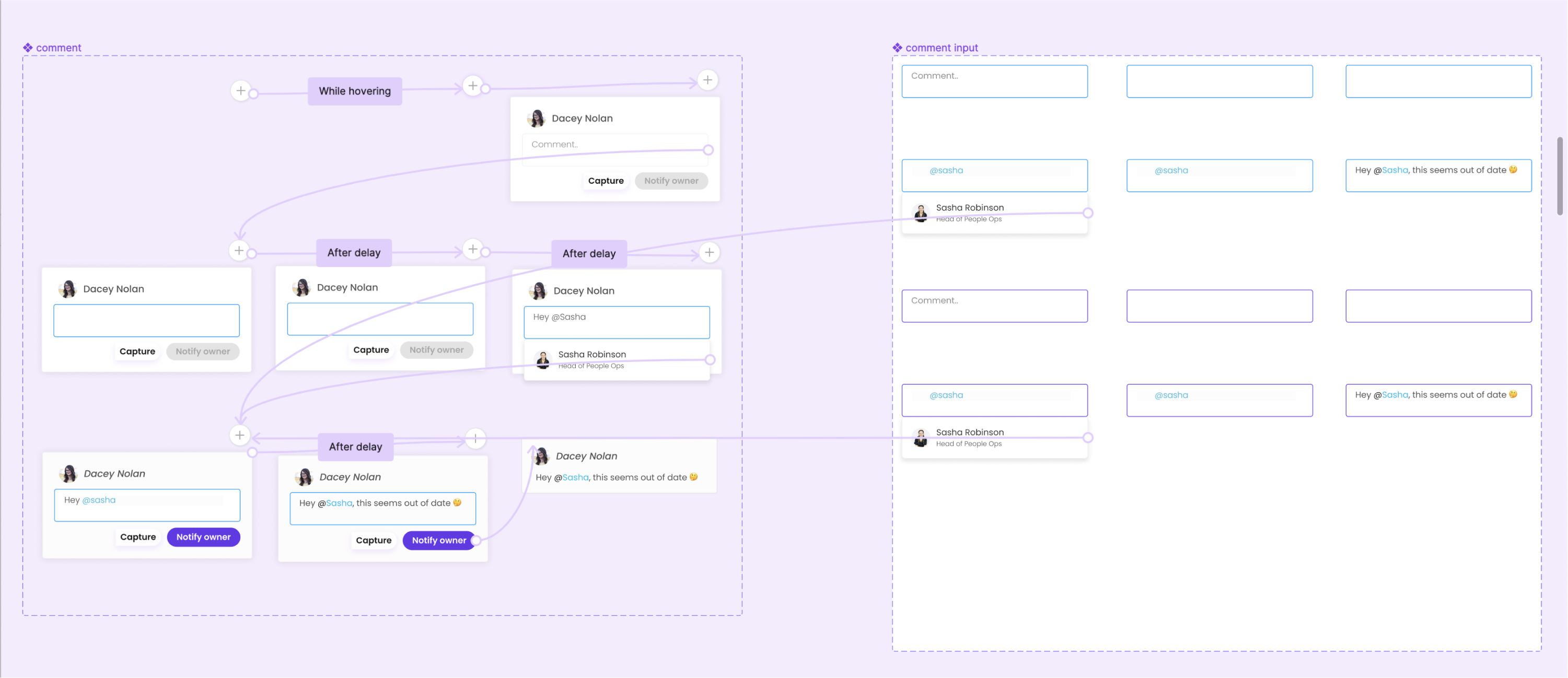
AI assistant
AI assistants are pretty common now, and can actually be really handy depending on the use case. AI assistants done well can solve a lot of accessibility and findability problems as organizations accrue more data over time.
.png)


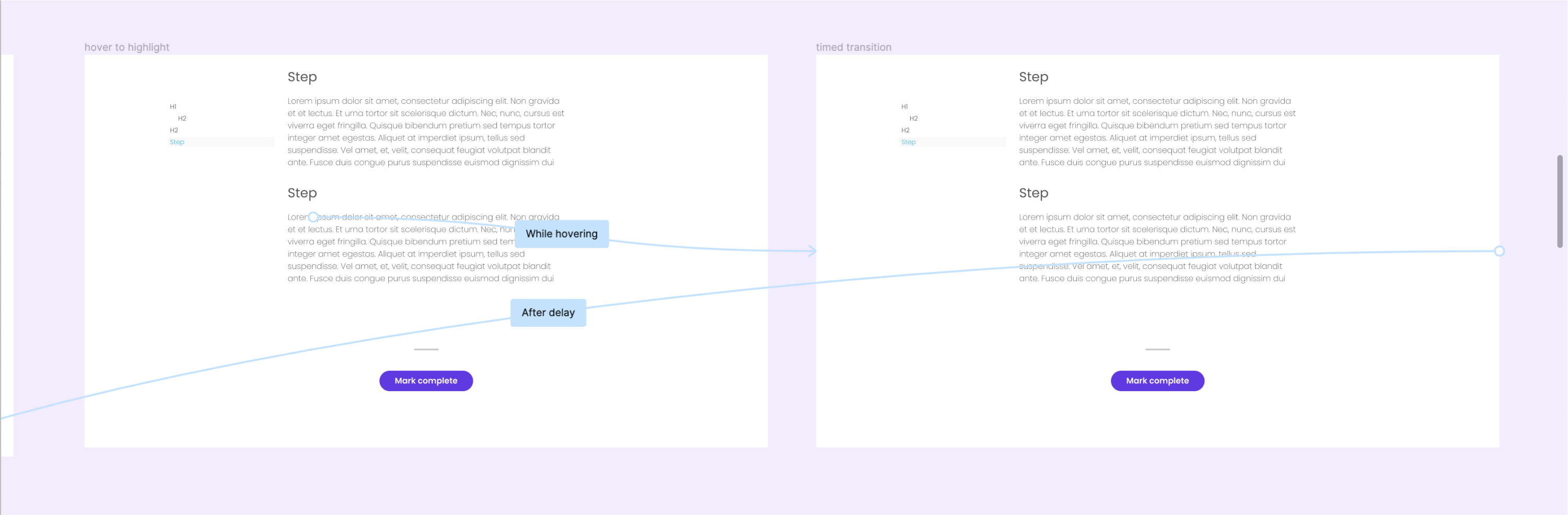
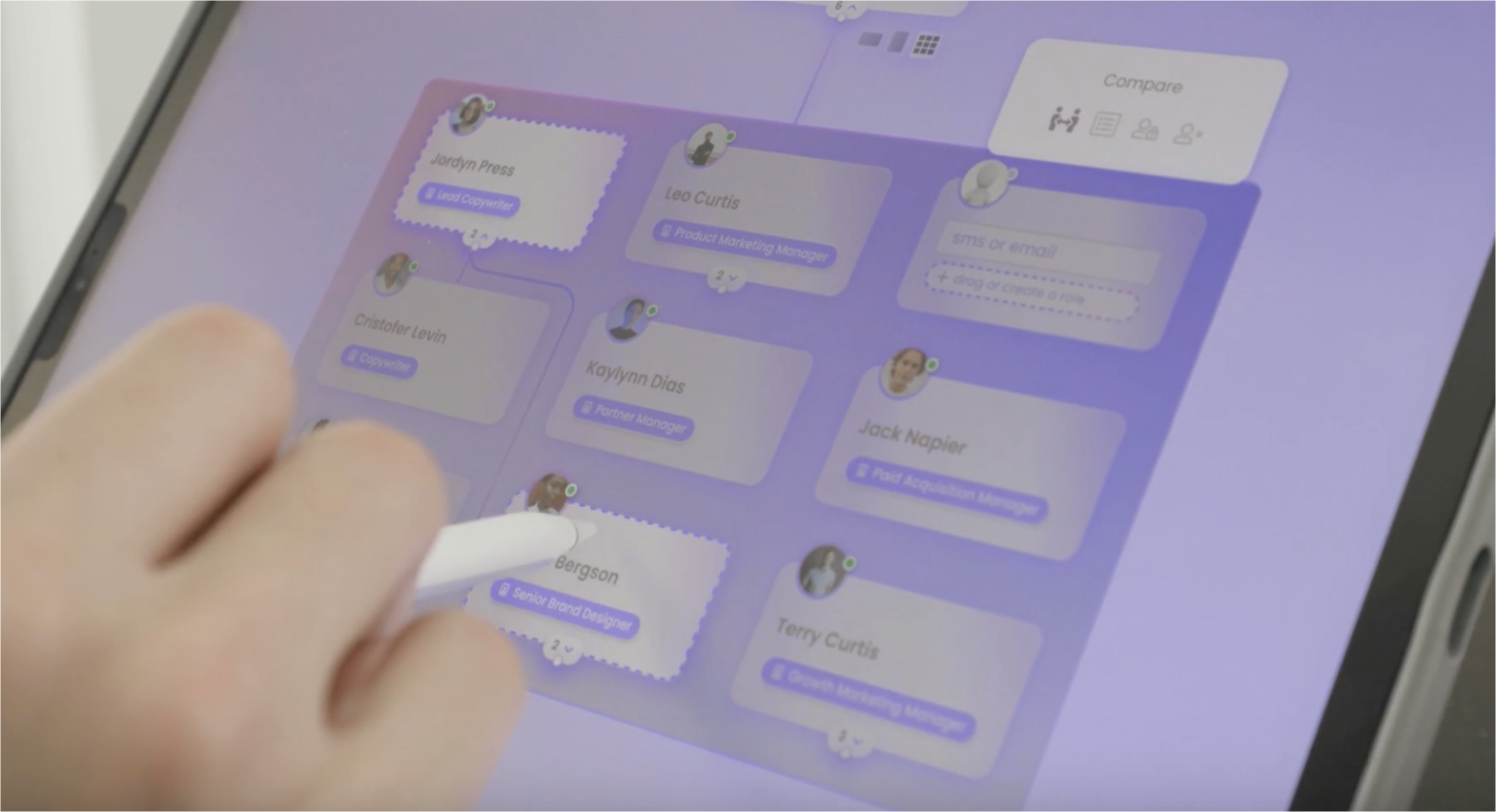
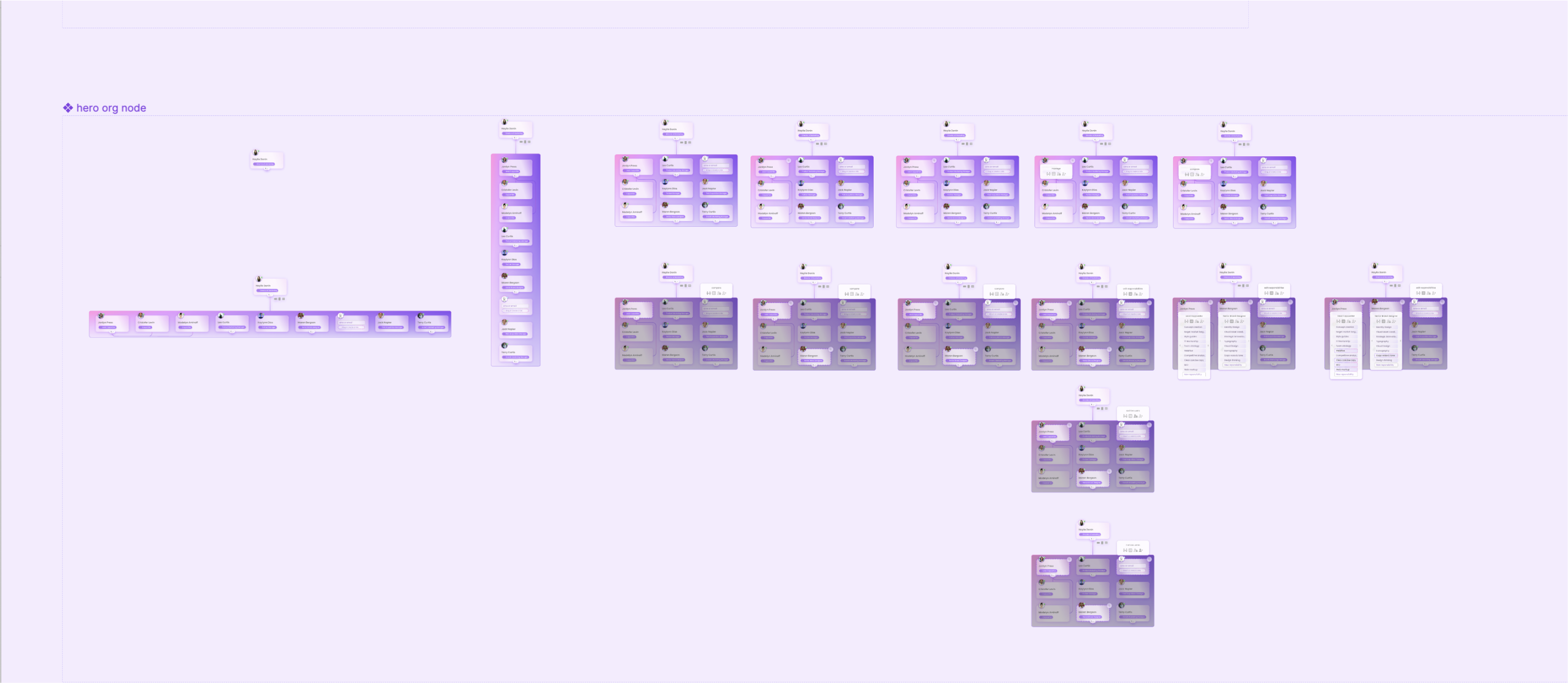
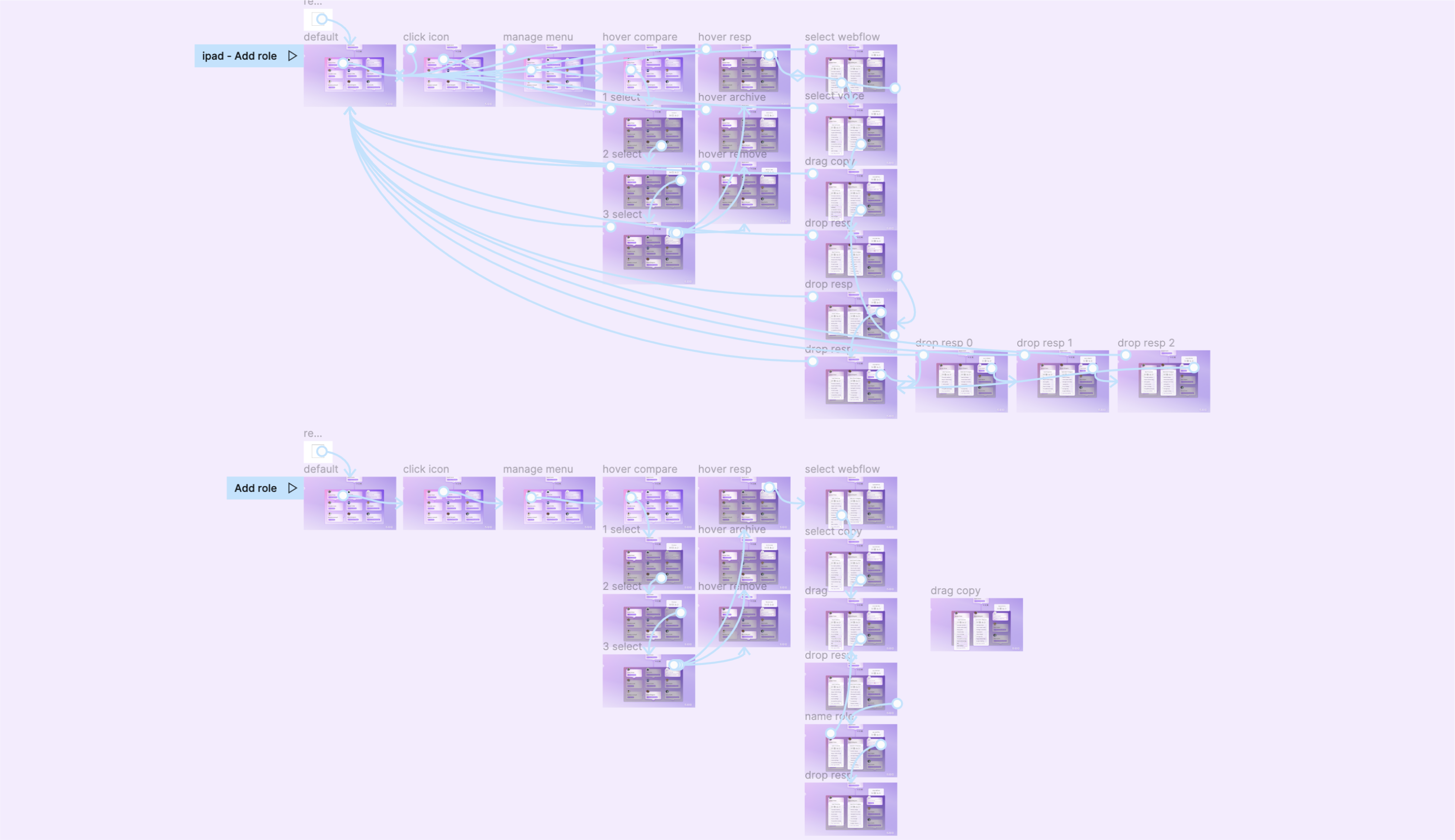
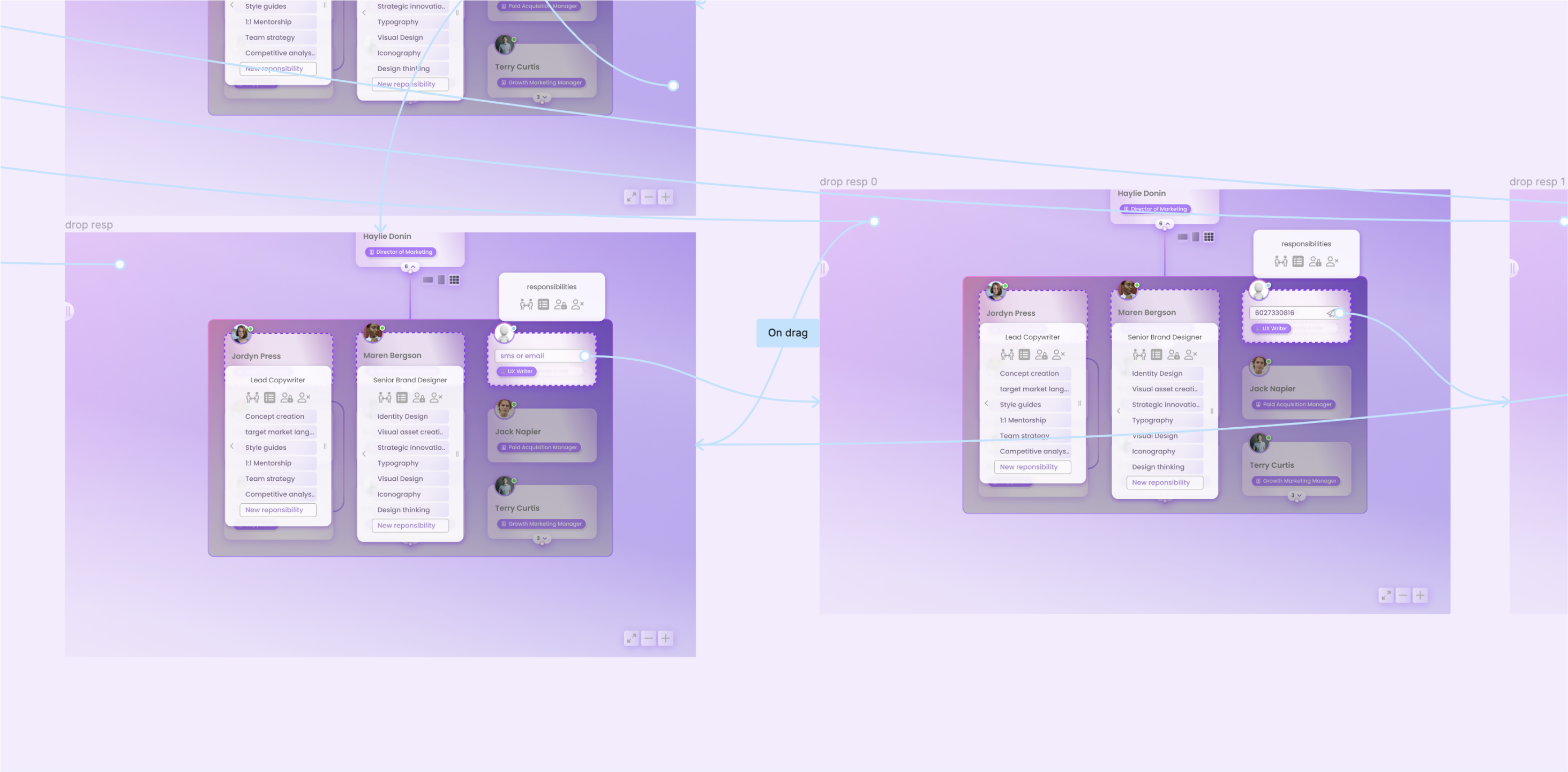
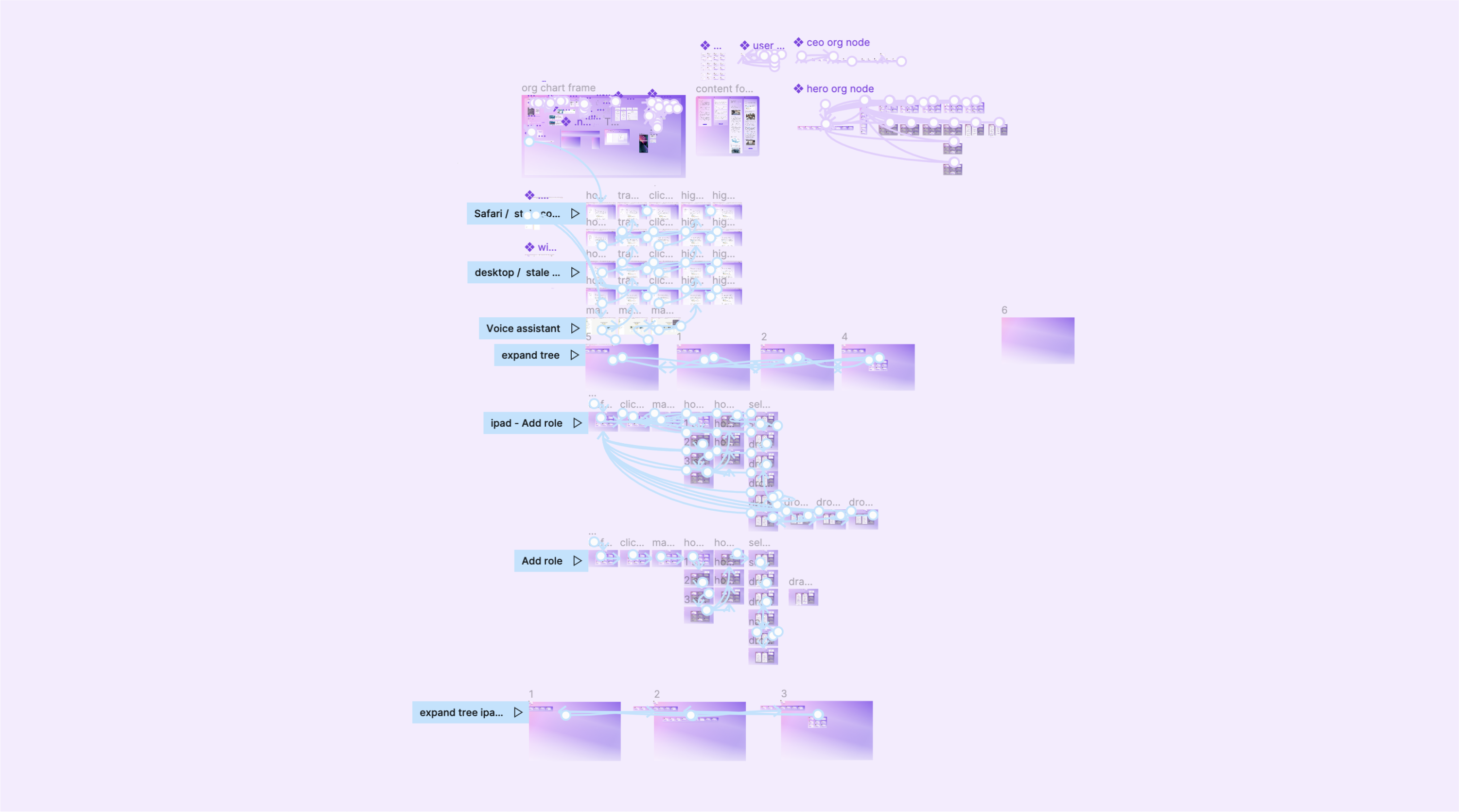
Ipad
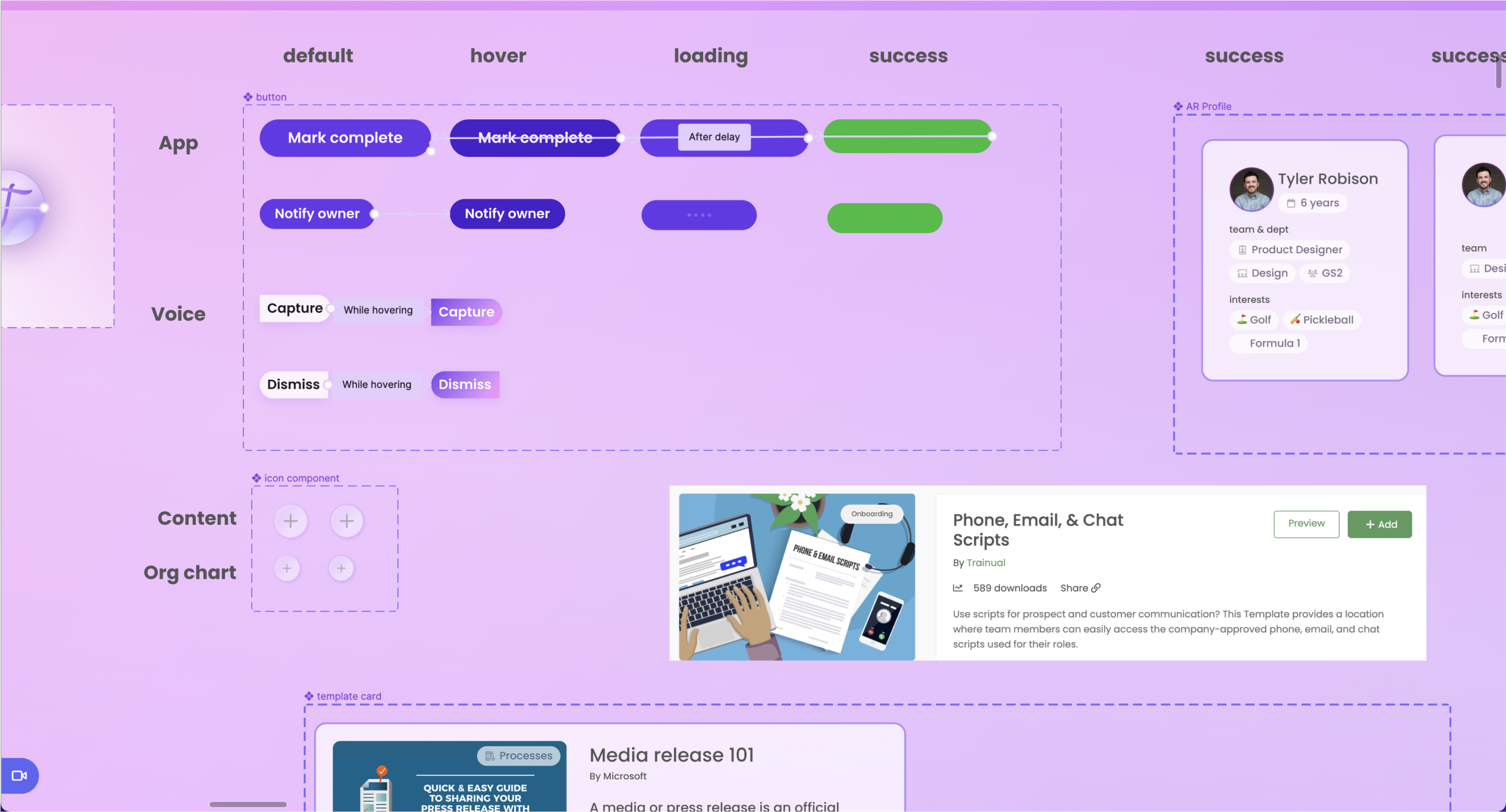
The entire ipad scene was prototyped in Figma on the native iOS app. It took a lot of QA testing to make sure it performed well with so many micro-interactions and transparent layers. 🔥 💻

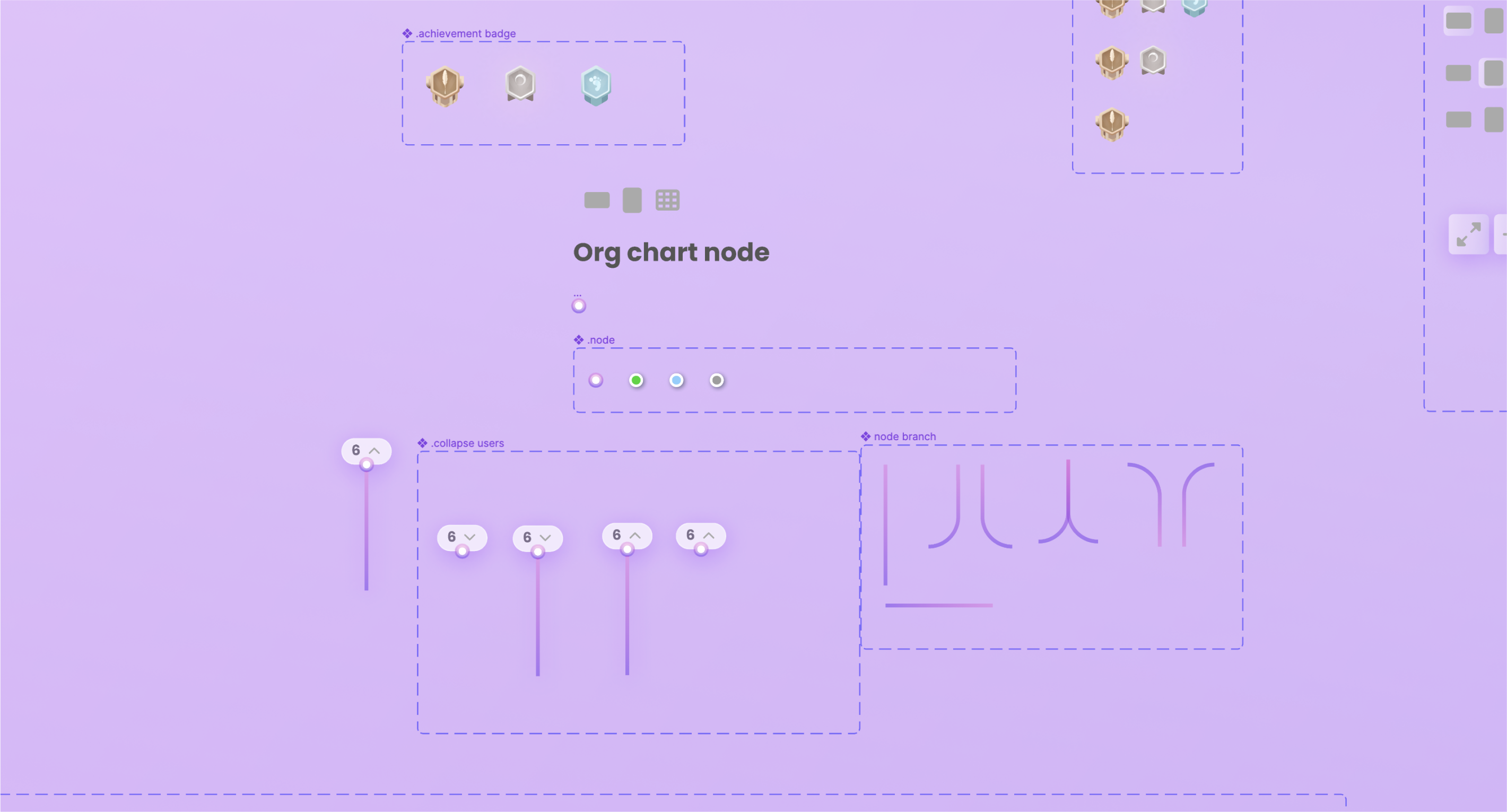
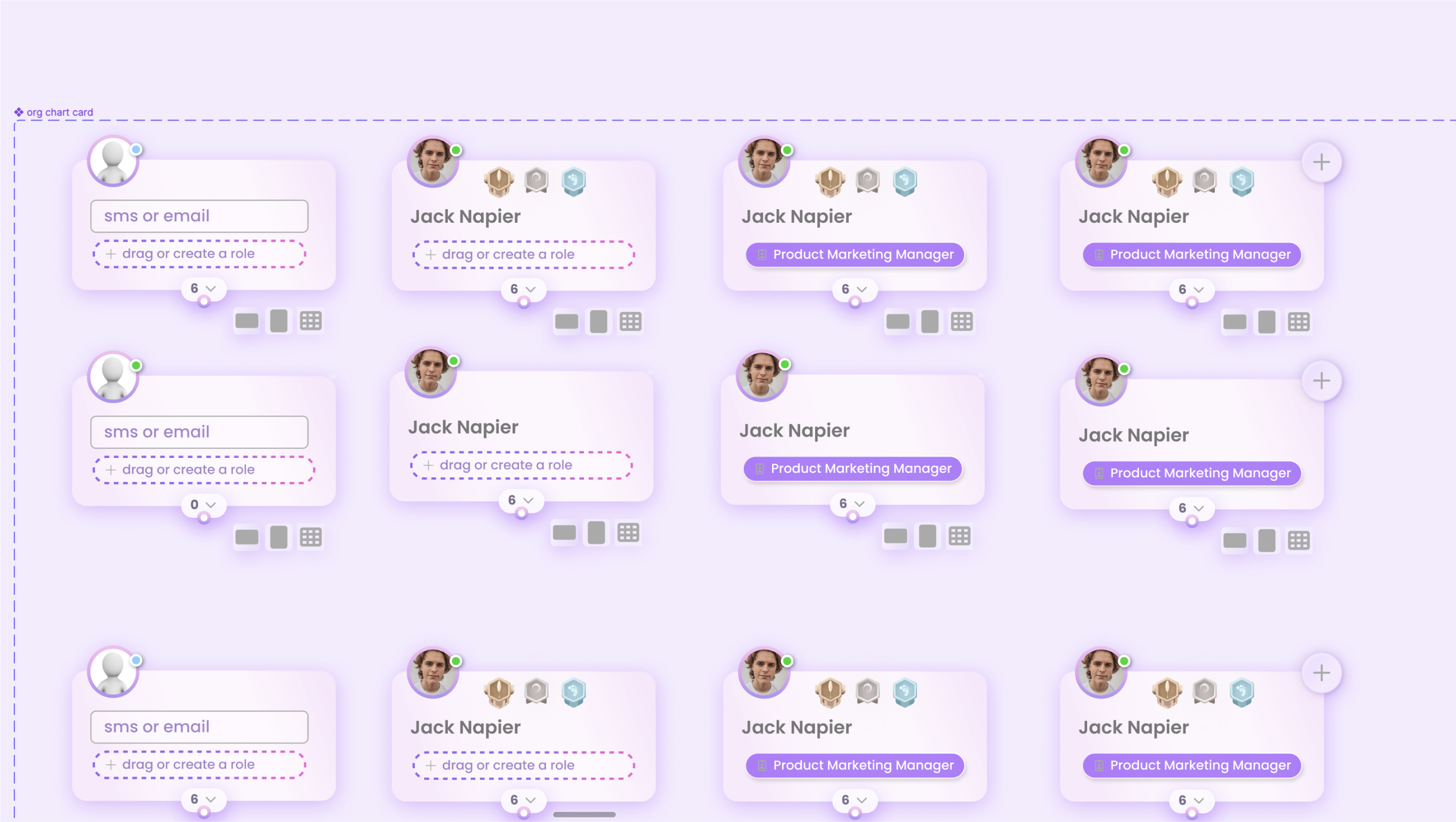
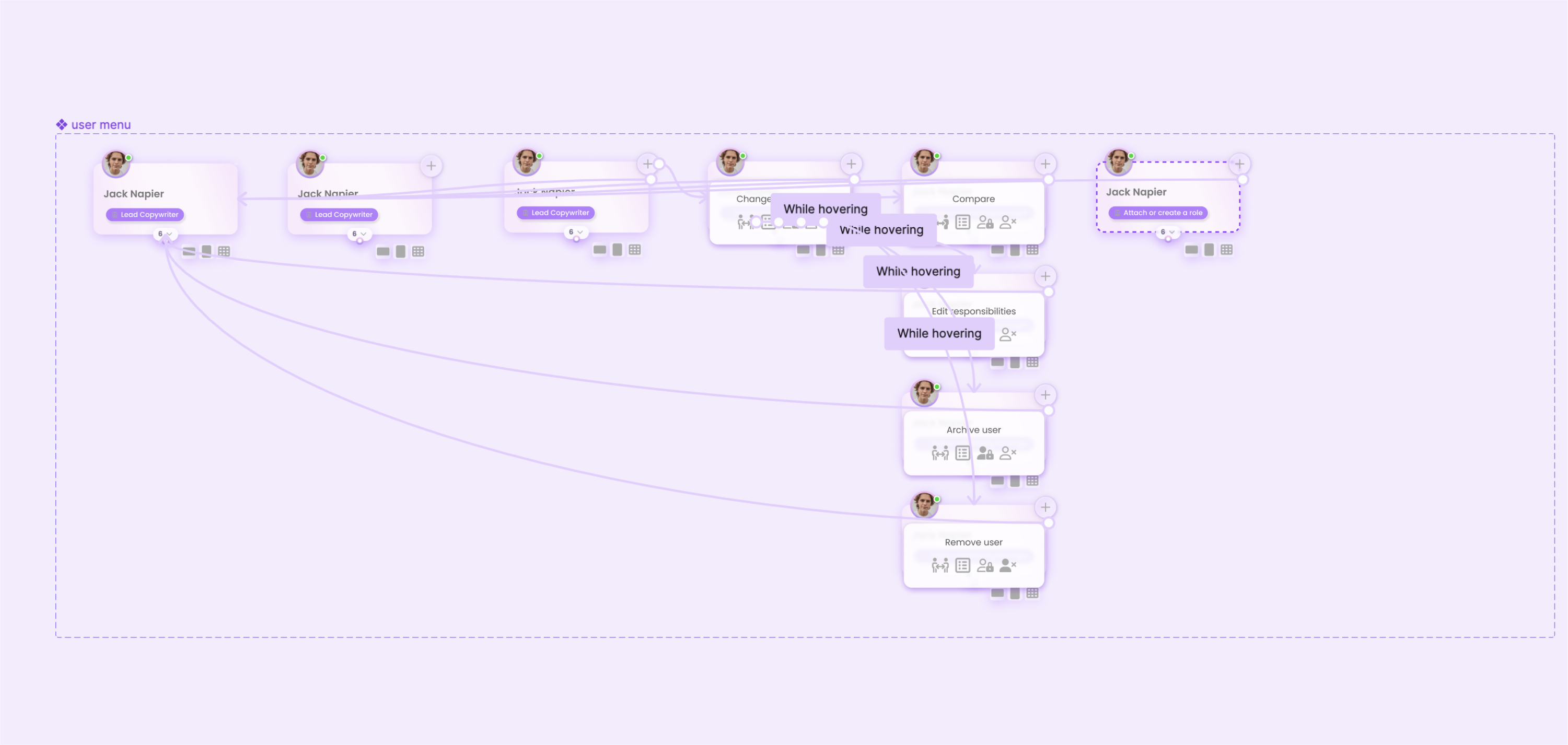
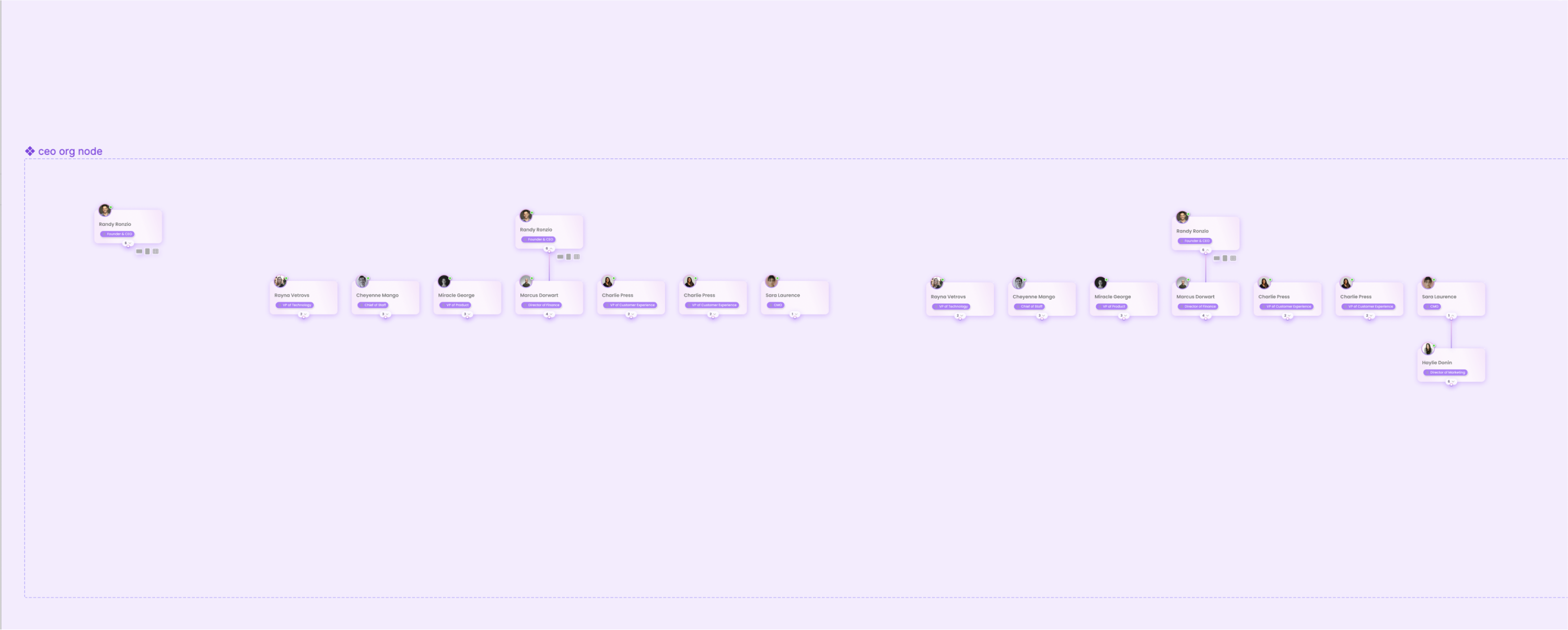
A good example of how I use systems thinking and components to build frameworks that will let the vision continue to adapt and evolve. Uplevling systems thinking in teams is key to unlocking an executable vision.








Filming week
Unfortunately the week we planned to film, Nic caught covid. I was sad for him but ecstatic for myself, it bought me at least another week to hammer out prototype performance issues. I was pushing the absolute limit of Figma's capabilities.
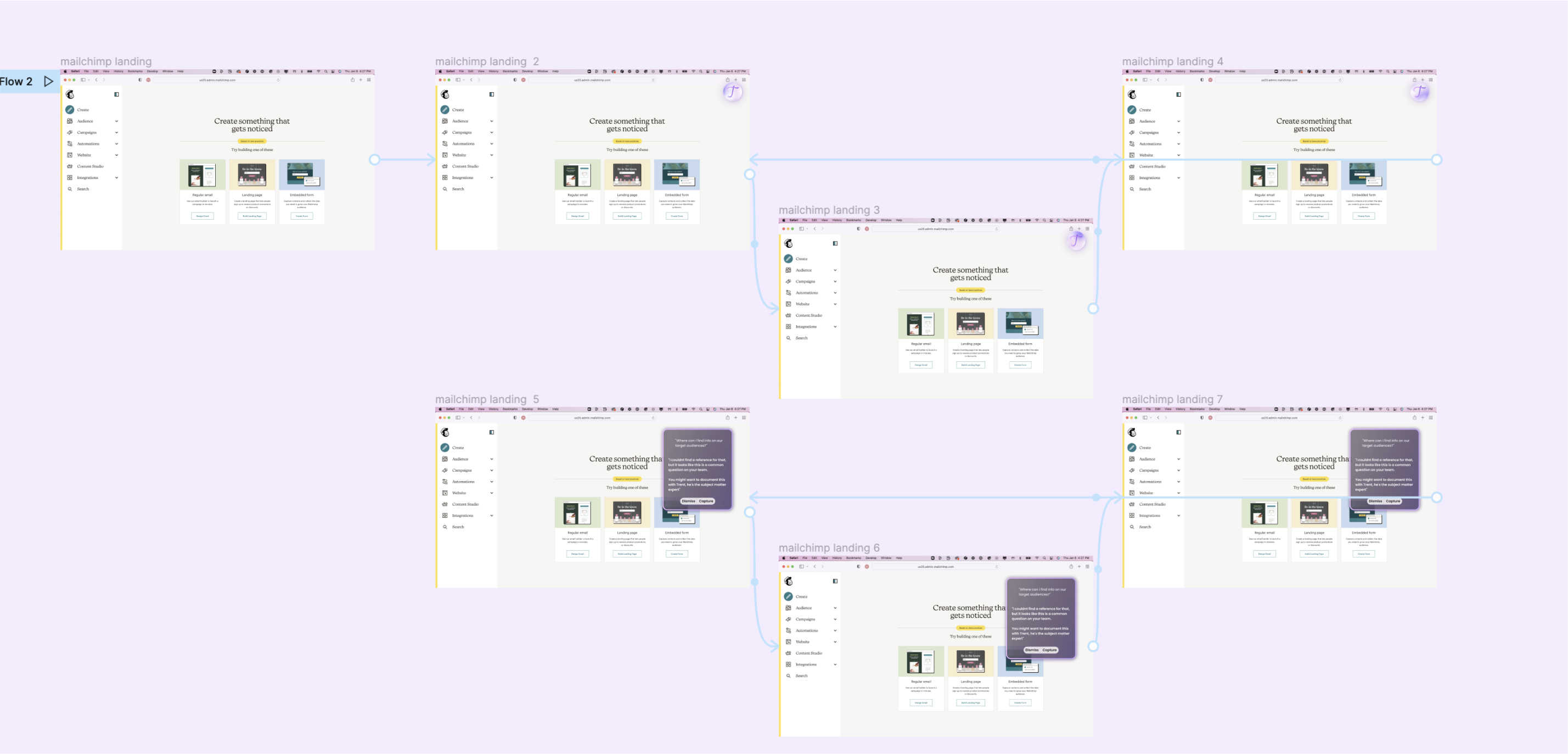
Here's a loom updating the leadership team on out progress throughout the process
.png)

Trainual Visiontype 2025+
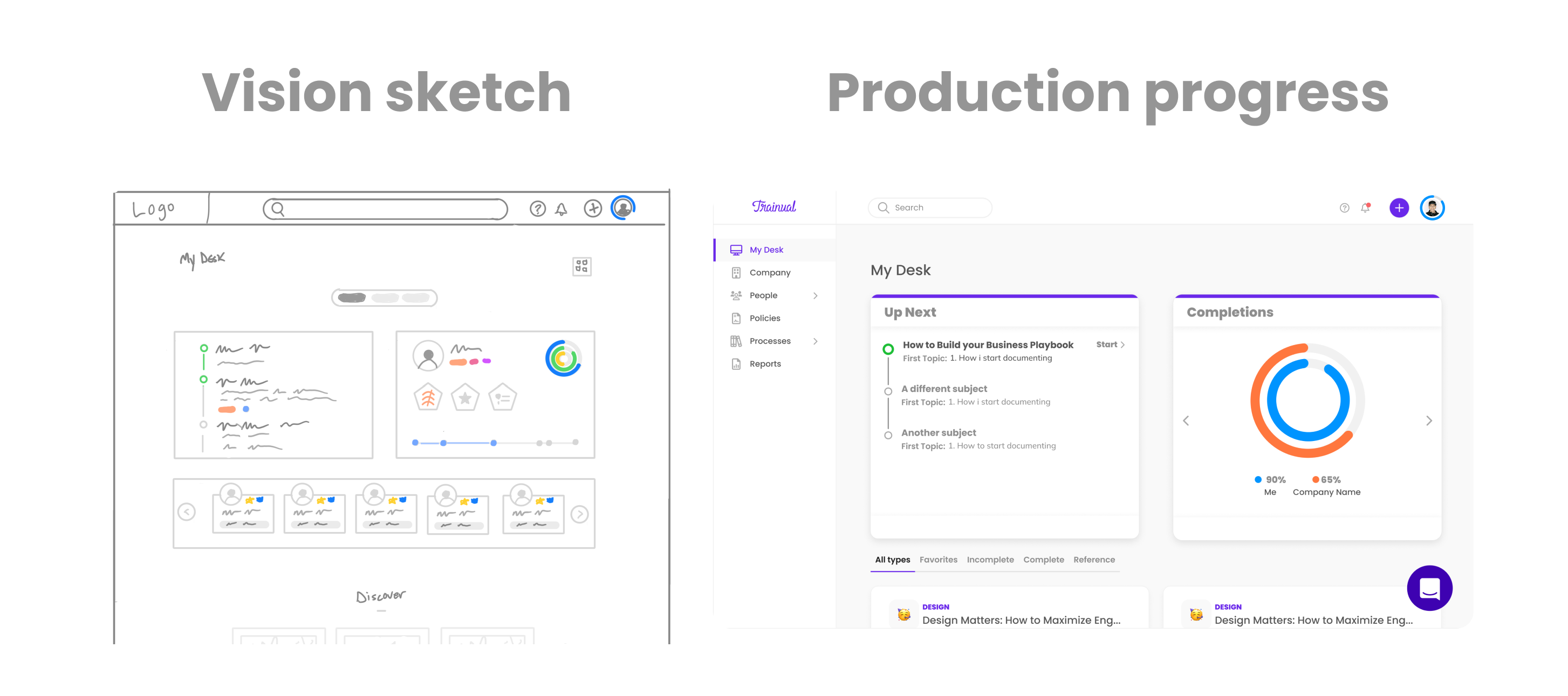
Fat marker sketches
With all of us needing to focus on our primary responsibilities, there was a decent gap between the visiontype video and the rollout to the PD&E org. We planned to release it during Q2, when a couple new product and design hires were going to start. This gave me plenty of time to think through the sketches and functionality. It took at least another week to have it translate form and function, while being as simple as possible.


PD&E rollout









The entire company was energized by the vision, it made sense to them and could already see the progress.🚀 💪